Figma x Accessibility
American Express since 2021 has had a strong initiative to fully incorporate accessibility in new site design and development. Accessibility was the initiative of this project, to work with the Line of Business, Project Manager, Development, and closely with our Accessibility subject matter experts to make this page accessible. Using Figma, I created this page to document the accessibility needs and then Dev Mode to handoff to the development team.
Problem | My Role
Being the only designer for the internal customer service application, I used the Amex Design Language System. However, the DLS did not account for all my needs, so I had to create some of my own components for the Go2 application designs and mocks.
Go2 Java (Customer Service app) Components
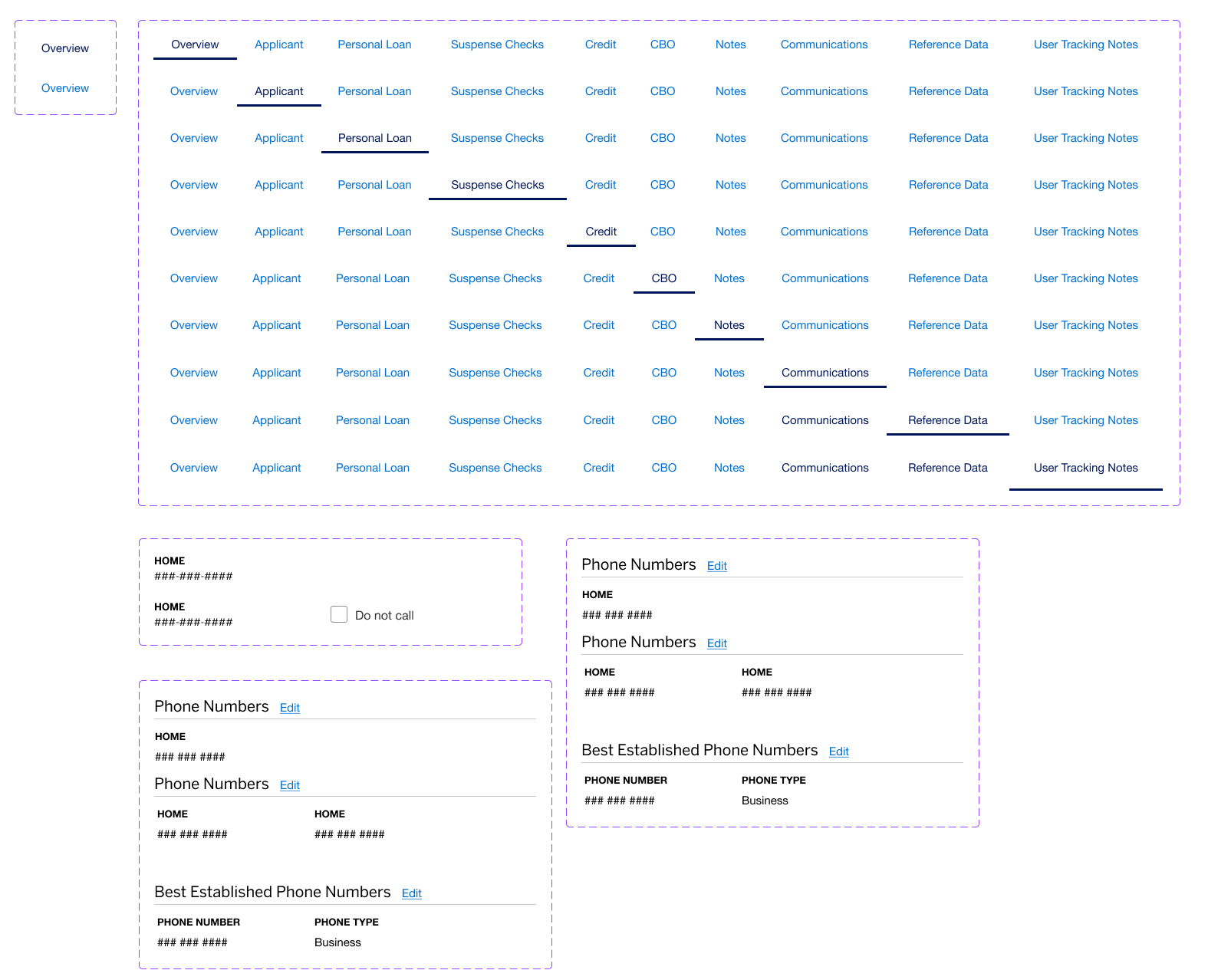
Figma Go2 Components: Navigation, Phone Number
Figma Go2 Components: Applicant tile, Sub-navigation
Collaborated with other design colleagues to build and standardize Product Design Page Components. These are used for Customer Business Sponsored Credit Cards. All built in Figma.
Product Design Components with Accessibility
Mural is a collaborative whiteboard that can be used as either a presentation tool or an interactive workspace. Here are some accessibility notes added to custom built components.
Accessibility notes added to custom components built for the Shop (marketing) experience.